Introducción
Antecedentes
Allá por 2022, estaba terminando la universidad, a punto de entrar al mercado laboral, y hacía poco había finalizado un proyecto de gran repercusión. Por estos motivos, decidí crear una landing page que también funcionara como currículum. Posiblemente inspirado por algún video random de YouTube y debido a que había estado trabajando recientemente con GitHub, opté por la opción de alojar la web en
Recuerdo haber pasado un rato buscando themes de Jekyll en GitHub, con la idea de encontrar uno con una estética minimalista que me sirviera como portafolio. Así fue como encontré sproogen/resume-theme, añadí mis datos al único archivo de configuración que tenía la página, ¡y ya tenía mi sitio listo!

Poco después, maqueté un
Motivación
La motivación inicial para la antigua landing page era tener un portafolio y mostrar MiLuz. Pero, ¿qué es lo que motiva esta expansión/mejora/revisión de mi plataforma personal? Pues al igual que la vez anterior, otro proyecto: esta vez, mi homelab. Estoy montando un “servidor” casero, y esto me genera la inquietud de querer documentarlo y mostrarlo. Quiero compartirlo con:
- Mi yo del futuro: Uno de los principales objetivos de esta web es usarla como biblioteca documental.
- ¿A quién no le ha pasado hacer una configuración específica para un problema muy particular, no anotar cómo lo hizo, y tiempo después no entender qué hizo su “yo” del pasado?
- En la sección principal de esta web, el blog, voy a publicar los avances y las tecnologías que vaya implementando, para que, cuando quiera revisar alguna instalación, sepa cómo y por qué se configuró de esa manera.
- Geeks: Al igual que yo recurro a blogs y foros de gente apasionada por este tema para documentarme, me ilusiona pensar que, tal vez, algún día alguien lea lo que he escrito y le resulte útil.
- Es una especie de “regalo” de vuelta a la comunidad, un aporte más a este nicho en internet.
- Observadores: Y ya que estamos, esto también sirve como currículum. A quien quiera que esté stalkeándome LinkedIn podría interesarle ver que, después de trabajar todo el día con tecnología, sigo dedicando una parte de mi tiempo libre a hobbies relacionados con ella. 😉
Desarrollo del Proyecto
Así pues, motivado por el nuevo proyecto y con ganas de darle un lavado de cara a la web (y con la intención de seguir usando Git, GitHub Pages y Jekyll), empecé —igual que la última vez— a buscar themes como un loco: un poco de ayuda de ChatGPT para filtrar ideas, repositorios de GitHub absurdamente ocultos bajo tags rarísimos, página tras página…
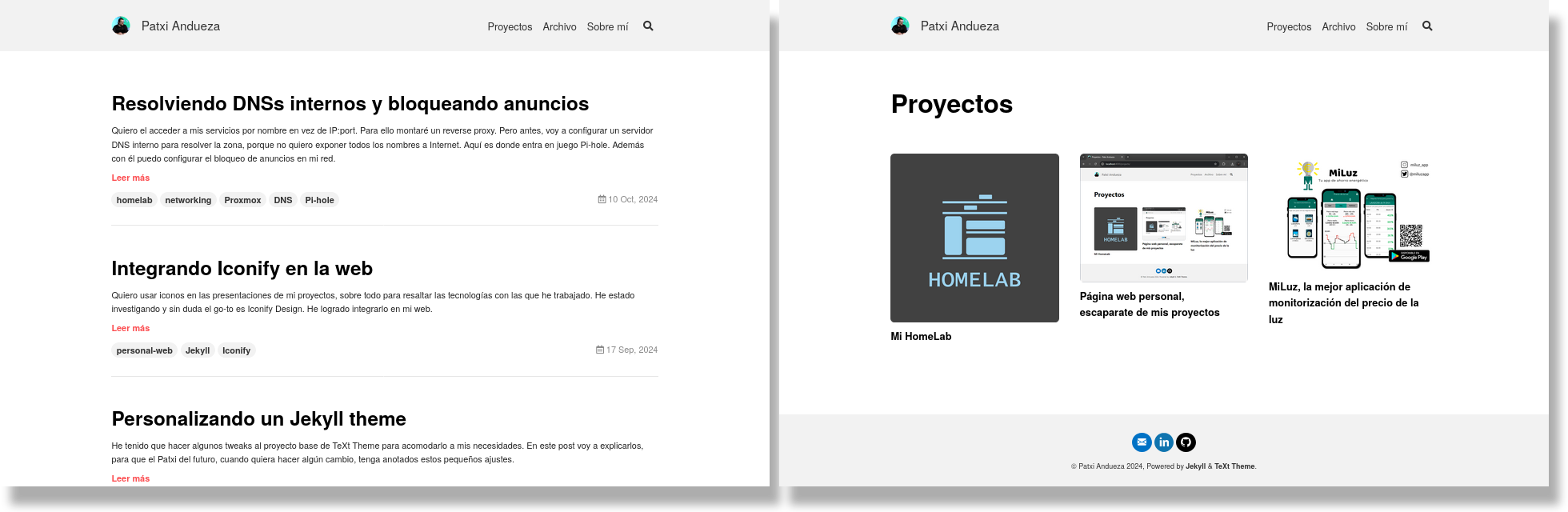
Al final, después de pelearme conmigo mismo para elegir uno, decidí seguir adelante con TeXt theme de kitian616.
Estética limpia, personalizable, con muchas opciones para los artículos, maquetaciones de índices, secciones… y todo bien documentado.
Así que, después de pasar tiempo buscando un theme, hice lo que cualquier persona cuerda haría: pasar aún más tiempo leyendo la documentación del theme y hacerme uno con él.
Después de revisar las opciones que ofrecía y las características que quería que tuviese mi web, empezó mi gran batalla: varios días personalizando el theme.
La odisea está desarrollada en la entrada del blog “Personalizando un Jekyll theme”, donde le explico (al Patxi del futuro) cómo implementé soporte para un idioma nuevo (es-ES), cómo creé y mostré una nueva colección, cómo personalicé las listas/índices… y alguna cosilla más.
Gracias a estas colecciones tengo dos secciones principales:
- Blog: Donde suelto todo lo técnico. Escribo lo que aprendo, lo que configuro, y lo que quiero recordar. Si algo me costó, va aquí.
- Proyectos: Aquí dejo mis proyectos bien presentados, con contexto, capturas y explicaciones. Básicamente, la parte bonita del portfolio.

Además, integré Iconify porque quería iconitos. También explico cómo lo hice en esa misma entrada del blog.
Y, por último, después de dejar todo como los chorros del oro, hice lo más y lo menos divertido de todo:
– Lo más: escribir mis aventuras desarrollando los proyectos, mientras exploraba todas las posibilidades que me ofrece Markdown.
– Lo menos: documentar todo al dedillo.
Conclusión del proyecto
La web está ready. Ahora tengo un sitio donde documentar cualquier nuevo proyecto: escribirlo, explicarlo y, cuando toque, volver a él sin romperme la cabeza.
¿Está cerrado el proyecto?
Si defino el alcance como montar la web, dejarla bonita, funcional y preparada para crecer: proyecto cerrado con éxito.
Pero si extiendo el alcance a mantener un archivo documental vivo, que crezca con cada nuevo experimento, cacharreo o idea… entonces el proyecto sigue open.
Hasta que me canse. O me muera. Yo qué sé. 😅
Lo bonito cuesta (pero queda bonito)
Dejar todo esto fino ha sido bastante curro: elegir un theme, entender cómo modificarlo, pelearme con los layouts, aprender a usar colecciones en Jekyll… Pero el resultado final, funcionando y con una estética coherente, ha merecido la pena. Y además, ahora da hasta gustillo escribir aquí.
Gracias, Patxi del pasado
Esta conclusión la estoy escribiendo nueve meses después de haber dejado la web lista. Y lo curioso es que… me ha servido. Volver, repasar la documentación, entender lo que hice… ha estado fácil. Así que el Patxi del futuro —yo, ahora mismo— le doy las gracias al Patxi del pasado. Máquina.
Conclusión: Fino señores 👍
Web desarrollada con